blockquoteタグは引用や転載を表すタグになります。 サイトを訪問した読者の方からは、その部分が引用されたものだとはっきりと分かるので、 とても親切なものだと思います。
blockquoteタグを書いた場合に、迷うのがタグの背景色です。 色の指定を何もしない状態で、真っ白な背景など背景と同じ色だと、 引用しているというのが分かりにくいので、何か背景色を付けたいところです。
blockquoteの背景色は薄いグレーが多い
blockquoteタグを使用している方の実例を見ると、この部分には薄いグレーを使用していることが多いようです。
もちろん色は何でもいいのですが、あまり濃い色を使用している人は少ないようです。 この辺りはサイト全体のデザインと相談して決めると良いかもしれません。
blockquoteタグの背景色で迷ったので、 サンプルページにいくつか背景色の例をあげてみました。 以下からサンプルページが見られます。
基本の16色と言われるものや、拡張された124色の中から、blockquoteタグの背景色に合いそうなもの使ってみました。
他にも RGB色にすればもっと複雑な色にすることが可能なので、RGB色にした方が良いかもしれません。 RGBだと、薄い色もかっこよいものが選べます。 薄いグレーも良いですが、他にも、薄い青や、薄いグリーンも良いかもしれません。
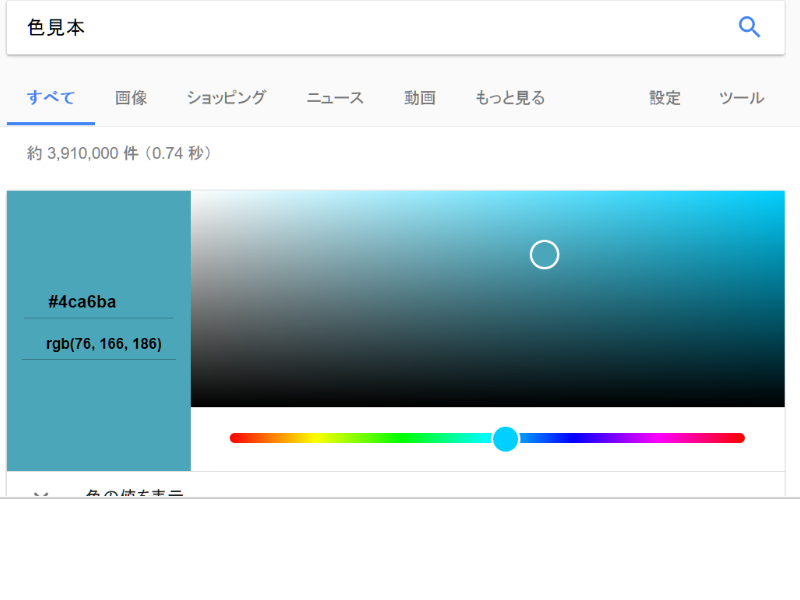
Googleの色見本
RGB色を選ぶときにすごく便利なツールだと思ったのですが、 Googleから使えるものです。
Google で「色見本」と検索すると、以下のような画面になります。

カラーパレットのようになっていて、丸い印をドラッグして、色を選ぶと、 その色の名前が左に表示されます。その色の名前をスタイルシートに記入すれば良いということになります。 他のツールを起動しなくても良いので、とても便利だと思いました。
とりあえず「 #ededed 」にしてみました
今回、完成したのは以下の通りです。
色を、#ededed に指定して、 blockquoteタグの背景色を決めました。 色はこのようになっています。 当面はこれでいこうと思います。
色を選ぶ時はいつも迷いますが、今回、私は「 #ededed 」という色をblockquoteタグの背景色に設定してみました。 また変えるかもしれませんがとりあえずはこれで行こうと思います。
(2017/11/6)
(2017/11/06)
(当サイトの記事には広告が含まれることがあります。)
その他のコラム
ゲームのポイ活にチャレンジして楽天ポイント1859ポイントゲット(2026/01/05)
「ブリリアントクリプト」で貯めた仮想通貨BRILLを再びコインチェックに送金しました。(2025/12/26)
「エグリプト」プレイ日記。少しずつ成長。(2025/12/16)
ブリリアントクリプトで2回目の換金をしました。(2025/11/19)
マクロミルと楽天ポイントをそれぞれ仮想通貨に交換しました。(2025/11/19)
「エグリプト」プレイ日記。良さそうなモンスターがガチャで。(2025/11/10)
「エグリプト」プレイ日記。★5つのモンスターをいくつかGETしました。(2025/11/02)
エグリプトプレイ日記。コロナウィルスでダウンしたけど。(2025/10/22)
ガチャで良いモンスターが出るかな。エグリプトプレイ日記。2025年8月14日から8月25日まで(2025/08/26)
CT3イベントアリーナ終了。「エグリプト」プレイ日記。(2025/08/13)
「エグリプト」プレイ日記。2025年7月26日から(2025/08/02)
「エグリプト」プレイ日記。2025年7月19日から7月26日まで。(2025/07/26)
「エグリプト」プレイ日記。2025年7月14日から7月18日まで。各EX級にチャレンジ。(2025/07/19)
モッピーを始めてポイント交換までやってみました。安全性は?(2025/07/17)
Amazonアソシエイトから久しぶりの振り込みがありました。(2025/07/17)
PHPで「Fatal error: Uncaught Error: Call to undefined function mb_substr() in C」というエラーが出ました。(2025/07/14)
「エグリプト」プレイ日記。2025年7月8日から7月13日まで。EX級を初クリア。(2025/07/13)
Googleサーチコンソールに新しいサイトを追加登録する手順(2025/07/10)
Apache2.4を久しぶりにインストールしてみました。(2025/07/08)
「ブリリアントクリプト」で貯めたBRILをコインチェックに送金してみました。(2025/07/08)
レアモンでるかな!?「エグリプト」プレイ日記。2025年7月6日まで(2025/07/07)
Googleアドセンスより久しぶりの振り込みがありました。(2025/07/07)
アクセストレードに登録してアフィリエイトを始めてみよう。申し込み順と広告の申し込み方法(2025/07/06)
仮想通貨もらえるかな?「ブリリアントクリプト」プレイ日記2025年6月(2025/06/26)
無料で使える!ブログも始められるスターレンタルサーバー(2025/06/19)
アフィリエイト、どうして無料ブログじゃなくて独自ドメインとレンタルサーバーがオススメされるのか(2025/06/18)
アクセストレードでもれなく200円がもらえるキャンペーンが開始になっています。アフィリエイトサイト向け(2025/06/14)
「エグリプト」2025年5月、6月中旬までのプレイ日記(2025/06/12)
仮想通貨がもらえるかもしれない「エグリプト」というゲームをやってみました。(2025/06/09)
仮想通貨を稼げるという「ブリリアントクリプト」というNFTゲームをやってみました。(2025/05/31)
仮想通貨がもらえるというNFTゲームは稼げるのか。(2025/05/19)
アクセストレードより久しぶりの振り込みがありました。(2025/05/15)
Android15にバージョンアップしたらキャリア回線でネットにつながらなくなったので行った対策。(2025/05/05)
マクロミルで3000ポイントが貯まったので仮想通貨のビットコインに交換してみました。(2025/05/03)
仮想通貨の口座を二つ開設してみました。楽天ウォレットとコインチェック(2025/04/14)
2025年3月のポイ活。いくら貯まったかな。(2025/04/14)
2025年2月のポイ活。いくら貯まったかな。(2025/03/02)
楽天証券の口座開設はどこのポイントサイトから申し込むのが一番お得?(2025/02/15)
楽天銀行の口座開設はどこのポイントサイトから申し込むのが一番お得?(2025/02/15)
マネックス証券の口座開設はどこのポイントサイトから申し込むのが一番お得?(2025/02/15)
2025年1月のポイ活。どれだけ貯まったかな。(2025/02/03)
今日のポイ活。いくつかアプリをインストール(2025/01/04)
ポイ活を再開して約一か月。何ポイント貯まった!?(2025/01/03)
ポイ活再開23日目&24日目。(2024/12/29)
ポイ活再開22日目。(2024/12/27)
ポイ活再開21日目。(2024/12/26)
ポイ活再開20日目。(2024/12/25)
ポイ活再開19日目。(2024/12/24)
ポイ活再開18日目。(2024/12/23)
ポイ活再開17日目。(2024/12/22)
ポイ活再開16日目。(2024/12/21)
ポイ活再開15日目。(2024/12/20)
ポイ活再開14日目。(2024/12/19)
ポイ活再開13日目。マクロミルが500ポイントを超えました。(2024/12/17)
ポイ活再開12日目。アンケートいろいろ(2024/12/17)
ポイ活再開11日目。(2024/12/16)
ポイ活再開10日目。楽天ポイントが貯まっているみたいです。(2024/12/14)
ポイ活再開9日目。少しずつポイント確定。(2024/12/13)
ポイ活再開8日目。少しずつ慣れてきました。(2024/12/13)
ポイ活再開7日目。クラウドワークスにも挑戦。(2024/12/12)
ポイ活再開6日目。情報収集も。(2024/12/11)
ポイ活再開5日目。少しずつポイントを貯める。(2024/12/09)
ポイ活再開4日目。できることがあまりなく(2024/12/08)
ポイ活再開3日目。時間がなかったけど(2024/12/08)
ポイ活再開2日目。マクロミルでアンケートに答えてみる。(2024/12/06)
お金が足りなくて、ネットで稼ぐ活動を再開。(2024/12/05)
Amazonギフト券がほしいけど出かけて行くのが面倒なときにやってみたこと。コアサーバーの支払い(2021/07/27)
凡ミス!auのスマホ料金は日割りにならないプランも。格安スマホへの乗り換え(2021/05/27)
忍者AdMaxから久しぶりの振り込みがありました。(2021/05/11)
ネット回線、GMOに申し込むならポイントタウン経由がお得です。(2021/05/11)
ADSL廃止のあとネットをどうするか悩む日々。光回線か無線タイプか(2021/04/07)
auからUQモバイルへ実際に変更してみました。月数千円の節約に成功したみたいです。(2021/04/05)
家族が買ったDellのノートパソコンをうらやましく思う。(2021/01/28)
auスマホでWifi接続時に「インターネットに接続されていません」と表示された時の対処法は(Aodroid)(2021/01/17)
あまり稼げないかもしれないけどポイントサイトでやっていること。(2020/12/16)
凡ミス!ロリポップの支払いを忘れたらどうなる?(2020/10/30)
スタイルシートのflexboxが効かない時に私がやってしまっていた凡ミス。その2(2020/08/23)
【javascript】セレクトボックスでonChangeを使ったら[object HTMLSelectElement]というエラーが出る。(2020/08/16)
VPSや専用サーバーを初めてレンタルする時のLinuxやApache、PHP、MySQL、BINDの話(2020/08/06)
Pontaポイントのまま株が買えるStockPoint for CONNECT(2020/08/01)
バリュードメイン・コアサーバーの支払い方法。Amazon PayはAmazonギフト券が使えて便利。(2020/07/28)
ポイントサイトの「Potora」が終了とのことです。(2020/07/25)
できるだけシンプルにAmazon Product Advertising API v5.0をPHPで実装する方法。(2020/07/06)
新しい収入源になる!?ココナラ副業で自分の得意を販売する。(2020/06/25)
A8ネットから振り込みがありました。無料で簡単にできる副業アフィリエイト。(2020/05/16)
現在の状況なので自宅で稼ぐ方法はないか考えてみる。(2020/05/13)
簡単に実践できそうなアフィリエイトの方法を勉強しました。「今日アフィリエイトはじめます。」(お富 著)(2020/02/16)
ブログのPVや収入を増やす方法を勉強してみました。「人気ブログの作り方」(かん吉著)より(2020/02/15)
アフィリエイトで稼げないなぁと悩んで読んでみた本。「ブログの成功技術」(株式会社イノバース與五澤憲一 著)(2020/02/15)
PHPで画像ファイルをリサイズやデータ容量の軽減・圧縮をしたい。(2020/01/09)
管理人の2019年のネット収入は42733円。マクロミルをさぼったのが響く(2019/12/28)
もしもアフィリエイトから初めての振り込みがありました(2019/12/28)
文字列にテーブルタグをつけるPythonのプログラムを作ってみました。(2019/12/28)
PythonでWindowsアプリのもとになるプログラムを勉強しました。(2019/12/28)
遅ればせながらPythonを始めようとインストールしてみました。(2019/12/28)
ロリポップからコアサーバーにお引越しの手順。新規設定や画面が真っ白になる対策も。(2019/12/16)
ライフメディアってどんなサイト?サイトの中身をチェックしてみました。(2019/12/14)
ちょびリッチってどんなサイト?サイトの中身をチェックしてみました。(2019/12/14)
げん玉ってどんなサイト?サイトの中身をチェックしてみました。(2019/12/14)
ポイントタウンでポイントは貯まる?サイトの中身をチェックしてみました。(2019/12/14)
warau(ワラウ)ってどんなサイト?サイトの中身をチェックしてみました。(2019/12/14)
「すぐたま」って稼げる?サイトの中身を詳しくチェックしてみました。(2019/12/13)
エルネは稼げる?サイトの中身を詳しくチェックしてみました。(2019/12/13)
ハピタスは稼げる?サイトを詳しくチェックしてみました。(2019/12/12)
Potora(ポトラ)って稼げる?サイトを詳しくチェックしてみました。(2019/12/12)
フルーツメールでポイントは稼げる?サイトの内容をチェック(2019/12/12)
ECナビってどんなサイト?ポイントって貯まる?(2019/12/09)
Gポイントってどんなサイト?実際に現金に交換してみました。(2019/12/08)
colleee(コリー)で初めて現金に交換してみました。(2019/10/10)
レンタルサーバー「カラフルボックス」の特徴やスペックをチェック。アフィリエイトとの相性は?(2019/06/14)
だるい・・・、やる気がでない時にできるおこづかい稼ぎ(2019/06/07)
C#でテキストボックスを使用するときの忘備録(2019/05/04)
スマホでも簡単、無料ブログを作成しておこづかい稼ぎをしてみよう。(2019/04/18)
楽天アフィリエイトのサービス改定をチェックしてみました(2019/04/14)
PHPでSQLiteを簡単にバックアップする方法を考えてみました。(2019/04/13)
管理人のネット収入2019年1月は残念0円、2月は1944円。そして3月は5362円でした。(2019/04/02)
終了間際、最後にADSLの乗り換え。廃止になった後はどうする?(2019/03/05)
ポイントサイトでのポイ活は無駄?ちょっとしたコツを考えてみました。(2019/03/05)
SBI銀行でVisaデビット付キャッシュカード作ってみました。到着までは何日かかる?(2019/02/24)
楽天銀行のメールアドレス変更でワンタイムキーが受け取れなくなった時の対策。届くまでの日数も(2019/02/22)
楽天カードや楽天スーパーポイントのちょっとだけ便利なワザ(2019/01/26)
管理人のネット収入2018年11月は1324円、12月は8111円。そして、2018年は65506円でした。(2019/01/08)
遅ればせながら、サイトのモバイルユーザーフレンドリー対応に挑戦。(2018/11/08)
ムームードメインでメールをたくさん作ろうと独自ドメインを取得してみました。(2018/11/02)
管理人のネット収入2018年9月は6256円、10月は残念245円(2018/11/02)
無料ブログと有料でサイト運営、独自ドメインの更新料も比較してみました(2018/09/04)
管理人のネット収入2018年8月は2286円(2018/09/01)
JavaScriptやPHPの乱数で遊んでみる。会心の一撃のようなプログラム(2018/08/25)
コアサーバーの申込とちょっと難しかった最初の設定方法。ロリポップ!との比較も(2018/08/18)
なぜか答えるのがスランプに。アンケートサイトに15年以上登録してわかったこと(2018/08/02)
2018年管理人のネット収入7月は15303円(2018/08/02)
マクロミルのポイントをGポイントに交換してみました。(2018/08/01)
普通のゲームをしていたら少しのポイントとWebMoneyがゲットできました(2018/08/01)
Web開発やプログラミングを学ぶオンラインスクールや教室を調べてみました(2018/07/26)
2018年管理人のネット収入5月は1509円。6月は1461円(2018/07/14)
マクロミルで大量ポイントがもらえるキャンペーン実施中(2018/06/21)
SQLiteで同時書き込みエラーを防ぐ方法があるのか探ってみました。(2018/06/18)
独自ドメインを取得してからサイトの表示まで2日48時間かかった話(2018/06/17)
ECナビのポイントが失効しそうだったので、慌てて貯めて交換しました。(2018/05/27)
FC2ブログでサイトマップが保留や不明になる。ミニサイトづくりで気づく(2018/05/12)
2018年管理人のネット収入4月は16700円(2018/05/12)
気のせい!?レンタルサーバーを移転した時ネームサーバーの反映が早くなるような気がする方法【独自ドメイン】(2018/04/24)
レンタルサーバー代を節約しようとコアサーバーにサーバー移転とマルチドメインを計画(2018/04/03)
動的なページを静的なページに見せるURLリライトをするための.htaccessの書き方(2018/04/03)
2018年管理人のネット収入2月は3486円、3月は1173円(2018/04/02)
クラウドワークスから初めて振込がありました(2018/03/03)
電気代が気になってきたので仮想通貨のマイニングを一旦休憩します(2018/02/23)
新しいポイントサイトのcolleeに登録してみました(2018/02/11)
金利が上がっているアメリカ国債をチェック(2018/02/11)
【仮想通貨】投資の王道は株・不動産・債券か(2018/02/06)
仮想通貨NEMの流出問題の経過をまとめてみました(2018/02/02)
アクセストレードのサイト作成コンテストで10万円(2018/02/02)
2018年1月管理人のネット収入は7652円(2018/02/01)
仮想通貨ビットコインが暴落した時の仕組み(2018/01/22)
仮想通貨のマイニングではじめての報酬ゲット(2018/01/15)
【仮想通貨】チューリップの球根にどれだけの価値があるのか(2018/01/09)
【マイニング】ビデオカードについて勉強したことのまとめ(2018/01/07)
【マイニング】古いマザーボードで新しいビデオカードに交換の相性問題(2017/12/05)
独自ドメインでサイトを作って3か月のアクセス数やサーチコンソールなどについて(2018/01/02)
2017年12月管理人のネット収入は2710円(2017/12/29)
サイトのデザインやレイアウトを変更して注目度アップさせよう(2017/12/28)
仮想通貨のCPUマイニングならRyzenがおすすめ!?(2017/12/28)
マイニング用にグラフィックボードを交換したら電気代はいくら増えるのか(2017/12/27)
自作PCやゲーミングPCユーザーは空いた時間に仮想通貨のマイニング(2017/12/26)
投資の世界。価格の下落は半値八掛け二割引?(2017/12/24)
ビットコイン急落のニュース(2017/12/23)
ビットコインは暴落するのか(2017/12/22)
あれ?成果が上がってる・・・アフィリエイトは気まぐれ(2017/12/22)
MinerGATE仮想通貨をマイニングするツールの使い方と画面の見方(2017/12/19)
仮想通貨がもらえるというマイニングを試してみました(2017/12/18)
PCのファンの音がうるさくなった(2017/12/18)
Windows 10でのCドライブのクリーンアップをして容量を確保(2017/12/16)
windows 10のfall creators updateで画面表示に不具合が出たので対策をしました(2017/12/14)
バリューコマース版のAmzonアソシエイトの審査に通って登録してもらえました(2017/12/13)
仮想通貨のビットコインは一年間で20倍に(2017/12/11)
評判の良いマクロミルのアンケートに答える時のちょっとしたコツ(2017/12/09)
投資で出てくるブルとベアの簡単な覚え方(2017/12/07)
ヤフオクの匿名配送スタートと楽天オークションの思い出(2017/12/07)
独自ドメインでサイトを作って2か月のアクセス数やサーチコンソールなどについて(2017/12/05)
スタイルシートのコメントアウトで私がよくやる凡ミス(2017/12/05)
音楽で収入をゲット!?(2017/12/04)
2017年11月管理人のネット収入は14542円(2017/12/01)
PeXでポイント交換する時にちょっとした話(2017/11/30)
イラストを描いてお小遣いを稼ぐ(2017/11/29)
個人でゲームを制作して収入を得る!?(2017/11/27)
スタイルシートのflexboxで2カラムのレイアウトを組むテスト(2017/11/25)
Thunderbirdのインポートやエクスポート、メールの保存などの方法を調べてみました(2017/11/24)
在宅ワークのクラウドワークスに登録してみました(2017/11/22)
YouTubeに動画投稿するユーチューバーは稼げるのか(2017/11/20)
本の「せどり」や輸入した品を販売したら稼げるのか(2017/11/19)
病院の口コミサイトが規制になるようです(2017/11/16)
写真や画像を著作権フリーで使って良いフリー素材アイドル(2017/11/15)
.htmlにphpを埋め込んで動作させる際のローカルとロリポップの.htaccessの設定(2017/11/14)
アフィリエイト広告を掲載するだけで報酬をゲット!?(2017/11/13)
アフィリエイトのためにニッチな検索キーワードを探す(2017/11/12)
洋服やバッグなどハンドメイド作品を作っていくら稼げる?(2017/11/11)
ビットコインなどの仮想通貨はどこで買えばいいのか(2017/11/10)
バリューコマースの50万円ボーナスキャンペーン(2017/11/10)
2017年10月管理人のネット収入は3548円(2017/11/09)
アフィリエイターはつらいよ!?痛い!腱鞘炎の対策(2017/11/07)
blockquoteの背景色はスタイルシートで何色にするか(2017/11/06)
独自ドメインでサイトを作って1か月のアクセス数やサーチコンソールなどについて(2017/11/05)
日経リサーチアクセスパネルのキャンペーンはアンケートに回答するだけでチャンスが増える(2017/11/05)
sqliteとmysqlの違いとメリットデメリット(2017/11/04)
.htaccessファイルがうまく効かないときに見直した書き方(2017/11/04)
phpでsqlite3を設定しても使えない時に私がやっていたとんでもない凡ミス(2017/11/03)
php5.6からphp7.1に変更した時にソースを手直しした部分(2017/11/02)
月収100万円以上をサイトで稼ぐ伝説のスーパーアフィリエイター(2017/10/31)
稼げたのに終了してしまったアフィリエイトサイト(2017/10/31)
Googleアドセンスで稼いでいる方に学ぶブログの作り方(2017/10/30)
VPSのMySQLをエクスポートして自分のPCにインポートする方法(2017/10/29)
キューモニターでポイントが貯まらない時のちょっとしたコツ(2017/10/27)
スタイルシートのflexboxが効かない時に私がやってしまっていた凡ミス(2017/10/26)
儲からない!サイトが赤字になってしまった時どうするか(2017/10/25)
レンタルサーバーを借りる時に見ておきたいスペック(2017/10/23)
ポイントコツコツ貯める派にもすごく嬉しいT-SITE(2017/10/23)
クリック保証型のアフィリエイト忍者AdMaxも使いやすい(2017/10/22)
海外VPSをレンタルするメリットは?(2017/10/21)
A8ネットの振込手数料はゆうちょ銀行にすると30円(2017/10/20)
一度は見たことがある?このイラスト素材はどこのサイトのもの?(2017/10/19)
難しい!Googleアドセンスと成果報酬型どうやって稼ぐのか(2017/10/18)
まさか!Amazonアソシエイトの審査に落ちてしまった理由と対策(2017/10/17)
共用レンタルサーバーとVPS、アフィリエイトをするならどっち?(2017/10/16)
家にいながら仕事ができるランサーズにはどんな種類の仕事があるのか(2017/10/15)
楽天アフィリエイトは初心者の方におすすめなので使い方を紹介します(2017/10/14)
アフィリエイトをするなら無料ブログと有料レンタルサーバーどちらがいい?(2017/10/13)
ロリポップの独自ドメインで403エラーが出る(2017/10/12)
バリューコマースのオートMyLinkがいい感じ(2017/10/11)
楽天スーパーポイントで投資信託を買うのがお得かも(2017/10/10)
アフィリエイトを学ぶ参考書(2017/10/09)
キューモニターで貯めたポイントを換金してみました(2017/10/08)
げん玉で稼げそうな方法を考える(2017/10/07)
マクロミルで貯まったポイントを複数経由する(2017/10/02)
コンテンツ
アンケートで稼ぐ
ポイントサイトで稼ぐ
ライティングで稼ぐ
在宅ワークで稼ぐ
アフィリエイトで稼ぐ
ポイントサイト一覧
ライティングサイト一覧
アフィリエイトサイト一覧